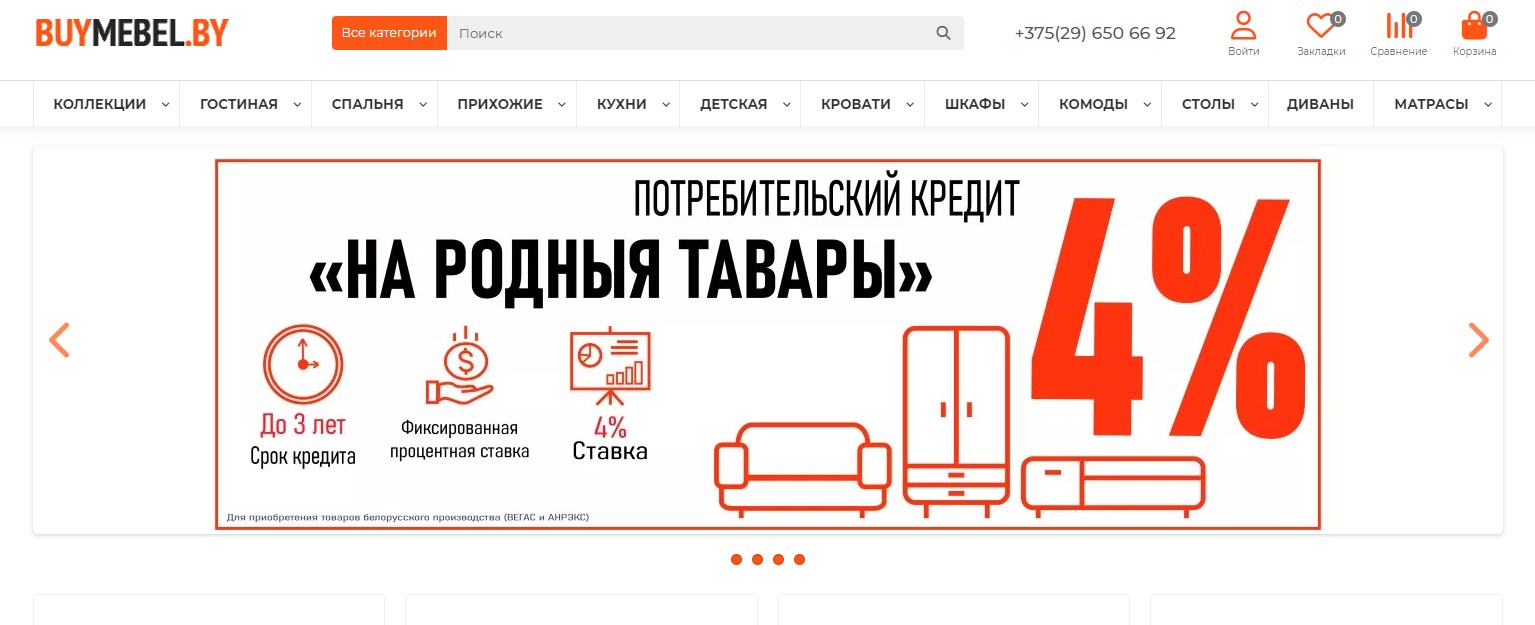
Баннер — это заметный графический элемент, который располагается в верхней части веб-сайта, обычно занимающий всю ширину страницы. Он служит визуальным фокусом и является одним из первых, что видят посетители, когда попадают на веб-сайт. Баннеры являются важной частью веб-дизайна, поскольку они передают существенную информацию, задают тон сайту и привлекают пользователей.
Для начала: что такое баннер

Основная цель баннера
Привлечь внимание посетителей и донести ключевые моменты о веб-сайте или бренде. Это может быть название или логотип веб-сайта, рекламный слоган или призыв к действию, такой как "Делайте покупки сейчас" или "Узнайте больше". Баннеры содержат высококачественные изображения, которые отражают содержание или тематику веб-сайта, помогая создать визуально привлекательный и захватывающий опыт для пользователей.
Помимо этого, баннеры также можно использовать для демонстрации рекламных акций, специальных предложений или рекомендуемого контента. Баннеры — эффективный способ привлечь внимание к новым продуктам, распродажам или предстоящим событиям. Для информационных веб-сайтов или сайтов в стиле блога баннеры могут использоваться для продвижения популярных статей, предстоящих вебинаров или другого релевантного контента.

Каким должен быть хороший баннер
С точки зрения дизайна, баннеры должны быть визуально привлекательными и гармонировать с общим внешним видом веб-сайта. Они должны быть хорошо оформлены, с чётким читаемым текстом и высококачественными изображениями, соответствующими содержанию веб-сайта.
Кроме того, есть техническая точка зрения: баннеры должны адаптироваться к различным размерам экранов и устройствам, обеспечивая одинаково комфортный пользовательский опыт на компьютерах, планшетах и мобильных телефонах.
При эффективном использовании баннеры улучшают пользовательский опыт, направляя посетителей к важным разделам веб-сайта и побуждая их к конкретным действиям. Они также помогают установить идентичность бренда и создать запоминающееся первое впечатление у новых посетителей. Однако важно соблюсти баланс между тем, чтобы баннер привлекал внимание, и тем, чтобы он не затмевал другой важный контент на странице.
Распространённые ошибки при создании баннера и как их избежать
Некоторые владельцы веб-сайтов и дизайнеры допускают ошибки, которые снижают эффективность баннеров. Рассмотрим некоторые из этих подводных камней и как их избежать.
1. Визуальная невидимость
Когда баннер веб-сайта визуально нечёткий или сливается с фоном, ему не удастся привлечь внимание посетителей. Упускается возможность донести важные сообщения, рекламные акции. Визуально невидимый баннер снижает его эффективность в привлечении и информировании пользователей, что в конечном итоге влияет на общий успех маркетинговых и коммуникационных усилий веб-сайта.
Поэтому важно, чтобы баннеры были визуально заметными и отчётливыми, чтобы обеспечить максимальную видимость и воздействие.
2. Загромождённый дизайн
Одна из самых распространённых ошибок — попытка вместить слишком много информации в небольшое пространство. Загромождённый баннер путает посетителей и мешает им сосредоточиться на самом важном сообщении.
3. Непоследовательный брендинг
Баннер на веб-сайте должен отражать индивидуальность бренда и его сообщения. Использование несоответствующих цветов, шрифтов или изображений может создать путаницу и уменьшить воздействие баннера.
4. Плохая читаемость
Если текст на баннере трудно читать, посетители, скорее всего, перейдут дальше, пропустив важную информацию.
Стоит избегать использования чрезмерно декоративных шрифтов или цветов, которые контрастируют с фоном. Текст должен быть достаточно крупный, чтобы его было легко читать даже на небольших экранах.
5. Отсутствие адаптивности
В современном мире, ориентированном на мобильные устройства, важно убедиться, что баннер веб-сайта хорошо смотрится на всех устройствах. Неудачная оптимизация для мобильных устройств приводит к ухудшению пользовательского опыта и отпугиванию потенциальных клиентов.
6. Ограниченная возможность редактирования;
Когда баннер веб-сайта может быть изменён только с помощью кода, это ограничивает возможности нетехнических сотрудников или контент-менеджеров вносить обновления. Появляются задержки во внедрении изменений, затрудняется оперативное реагирование на маркетинговые инициативы и создаётся зависимость от разработчиков при каждой корректировке баннера.
Крайне важно, чтобы баннеры были легко доступны для редактирования с помощью удобной системы управления контентом через административную панель, для обеспечивания своевременного обновления и бесперебойного обслуживания.
7. Время загрузки
Если баннер веб-сайта технически оформлен неправильно, это может привести к увеличению времени его загрузки. Это отрицательно сказывается на пользовательском опыте, поскольку посетители могут разочароваться и покинуть сайт ещё до появления баннера. Медленно загружающиеся баннеры также негативно влияют на общую производительности веб-сайта, воздействуя на его рейтинг в поисковых системах и вовлеченность пользователей.
Баннер должен быть оптимизирован для быстрой загрузки, чтобы обеспечить посетителям беспрепятственный и эффективный просмотр.
8. Отсутствие тестирования.
Важно провести тестирование различных дизайнов баннеров, чтобы увидеть, какой из них лучше всего подходит аудитории. Без тестирования можно упустить возможность оптимизировать эффективность баннера.
Создание эффективного баннера веб-сайта требует тщательного рассмотрения дизайна и взаимодействия с пользователем. Избегая этих распространенных ошибок, можно гарантировать, что баннер окажет положительное влияние на посетителей и внесёт вклад в общий успех веб-сайта.
Обязательно ли наличие баннера и чем его можно заменить
В сфере веб-дизайна баннеры уже давно стали повсеместным элементом, украшающим верхушки бесчисленных веб-сайтов. Однако по мере развития тенденций в дизайне и изменения предпочтений пользователей становится всё более очевидным, что не каждому веб-сайту обязательно требуется традиционный баннер.
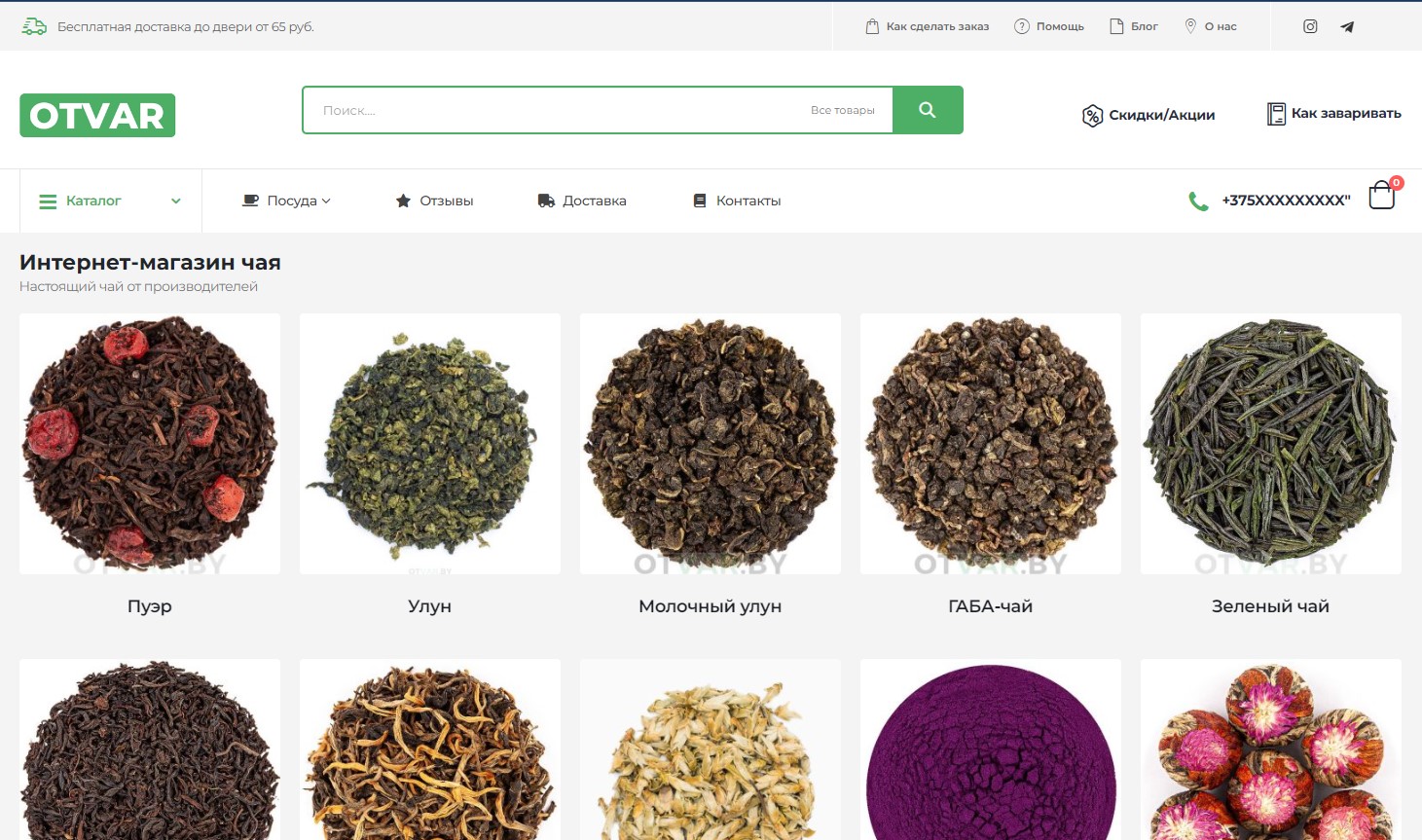
1. Интегрированная навигация и содержание заголовков
Вместо отдельного баннера некоторые веб-сайты интегрируют необходимые элементы навигации и ключевые сообщения непосредственно в область заголовка. Такой подход упрощает визуальную иерархию и гарантирует, что важная информация легко доступна без необходимости в отдельном баннере. Комбинируя навигационные ссылки и лаконичные сообщения в заголовке, веб-сайты могут создавать целостный и эффективный пользовательский опыт.

2. Карусель динамического контента
Для веб-сайтов, целью которых является демонстрация разнообразного контента или рекламных акций, карусель динамического контента служит привлекательной альтернативой статичным баннерам. Эти интерактивные элементы позволяют беспрепятственно отображать несколько сообщений или визуальных элементов в одном пространстве, предлагая посетителям динамичный и визуально привлекательный опыт без необходимости в традиционном статичном баннере.
Решение отказаться от традиционного баннера в пользу альтернативных подходов должно основываться на глубоком понимании целей веб-сайта, предпочтений аудитории и стратегии дизайна. Тщательно учитывая такие факторы, как визуальное воздействие, опыт работы с пользователями и представленность бренда, владельцы веб-сайтов и дизайнеры могут принимать обоснованные решения о наиболее эффективном способе передачи ключевых сообщений и создания привлекательной визуальной идентичности.
В заключении
Баннер веб-сайта является мощным инструментом для передачи ключевых сообщений, продвижения контента и повышения визуальной привлекательности веб-сайта. При продуманном дизайне и стратегическом внедрении баннеры играют решающую роль в привлечении пользователей. Будь то привлекательные визуальные эффекты, убедительные сообщения или заманчивые предложения, хорошо продуманный баннер оказывает длительное воздействие на посетителей и способствует общему успеху веб-сайта.
