Медленная загрузка сайта может быть вызвана множеством факторов, включая: проблемы с сервером, большой формат изображений или видео, избыток плагинов или скриптов, неэффективный код, неадекватные механизмы кэширования, устаревшее программное обеспечение, перегруженность сети и многое другое. Взаимодействие этих различных элементов делает определение точной причины медленной загрузки сложной задачей.
Попытки решить эти проблемы без необходимых знаний и ресурсов часто приводят к дальнейшим осложнениям или неэффективным решениям. Самостоятельное решение проблемы может включать в себя метод проб и ошибок, который отнимает много времени и сил, не гарантируя успешного решения. Более того, не имея полного представления о принципах веб-разработки и оптимизации производительности, люди могут непреднамеренно усугубить проблему или упустить из виду критические факторы, способствующие низкой скорости загрузки.
Если вы не уверены в причинах проблемы, рекомендуется обратиться за помощью к экспертам, обладающим необходимыми знаниями и опытом для точной диагностики и решения проблемы.
Прежде чем приступить к решению проблемы медленной загрузки веб-сайта, необходимо дать чёткое определение того, что такое "долгое" время загрузки. Стандартный показатель приемлемого времени загрузки страницы или времени до первого видимого элемента составляет около трёх секунд. Этот срок считается оптимальным для обеспечения бесперебойной работы пользователей и удержания посетителей на сайте.
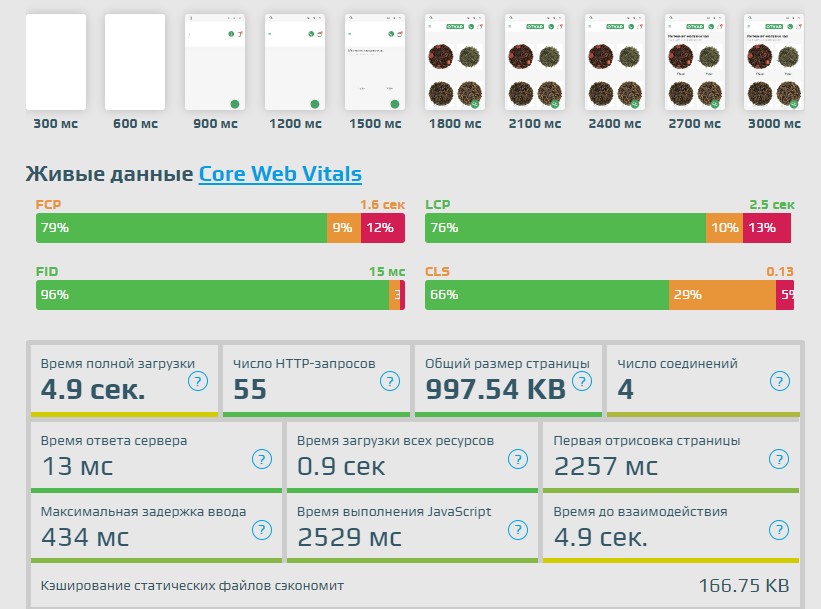
Чтобы объективно оценить серьёзность проблемы медленной загрузки, пользователи могут воспользоваться такими инструментами, как PageSpeed Insights и Loading.express. Эти сервисы предлагают всесторонний анализ скорости загрузки сайта, не зависящий от кэша пользователя и загружающий сайт с отдельного сервера. Исключая субъективные или временные неполадки, не связанные с самим сайтом, эти инструменты дают точную оценку производительности.
Используя эти сервисы, вы можете получить ценные сведения о конкретных факторах, способствующих медленной загрузке их сайта. Такой подход, основанный на объективных данных, позволяет разработать более обоснованную и целенаправленную стратегию оптимизации производительности и повышения качества обслуживания. Кроме того, он помогает выявить глубинные проблемы, для эффективного устранения которых может потребоваться профессиональное вмешательство.
Существует несколько потенциальных факторов, которые могут способствовать медленной загрузке веб-сайта, их можно разделить на три основные группы:
Следует отметить, что если вы столкнулись с проблемами на своём сайте, необходимо принять меры для их эффективного решения. Вот несколько шагов, которые стоит предпринять:
- Воспользуйтесь уже упомянутыми в статье инструментами, как PageSpeed Insights, для анализа производительности сайта и выявления потенциальных проблем, влияющих на его скорость.
- Свяжитесь с хостинг-провайдером, чтобы узнать о возможных проблемах с загрузкой и получить рекомендации по оптимизации работы сайта. Технические неполадки на стороне хостинга также могут влиять на функциональность вашего сайта.
- Обратитесь к специалисту-вебмастеру или разработчику, чтобы он провёл техническую оценку вашего сайта. Опишите ситуацию и предоставьте все необходимые данные, чтобы помочь диагностировать и решить проблему.
- На основании рекомендаций специалиста примите решение: исправлять проблему самостоятельно или нанять профессиональную службу, которая поможет улучшить производительность и функциональность вашего сайта.
Следуя этим шагам и при необходимости обращаясь за помощью к специалистам, вы сможете эффективно устранить неполадки, возникающие на вашем сайте, обеспечивая оптимальную производительность и удобство для посетителей.